遊戲框設定完畢,再來進入場景設定階段~~
那就先來看場景的架構吧ヾ(•ω•)o
無論是要設定目錄、關卡等畫面都是用此架構喔~
而架構可以分為4個部分:
我們的教學就先從場景設定開始囉!!(o゜▽゜)o☆
1. 場景檔案建立
首先先建立一個場景檔案吧,程式語言使用JavaScript,而其檔案名稱為.js結尾。
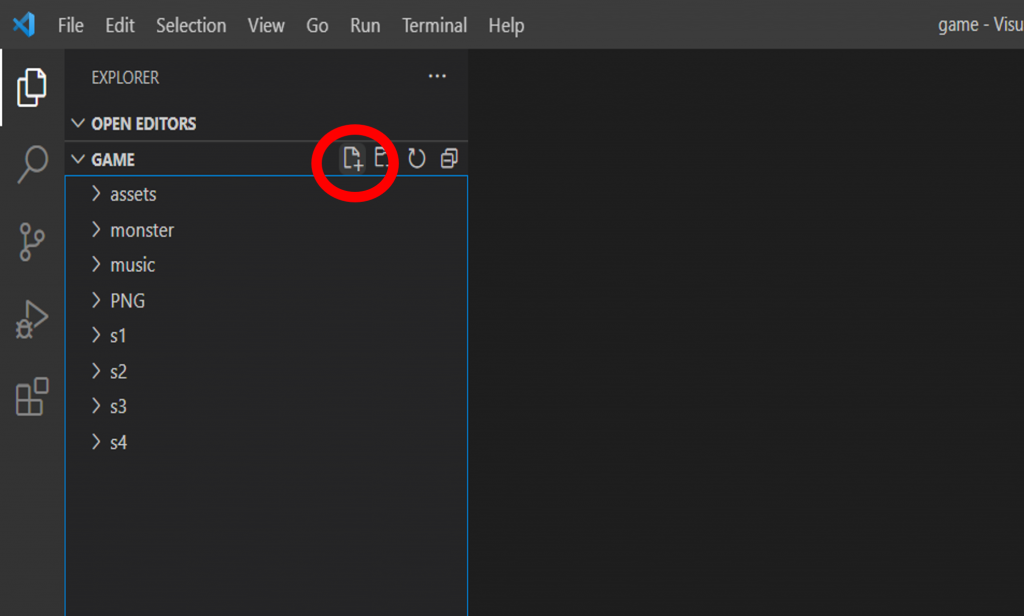
A. 點選下圖中圈起來的位置,建立新檔案
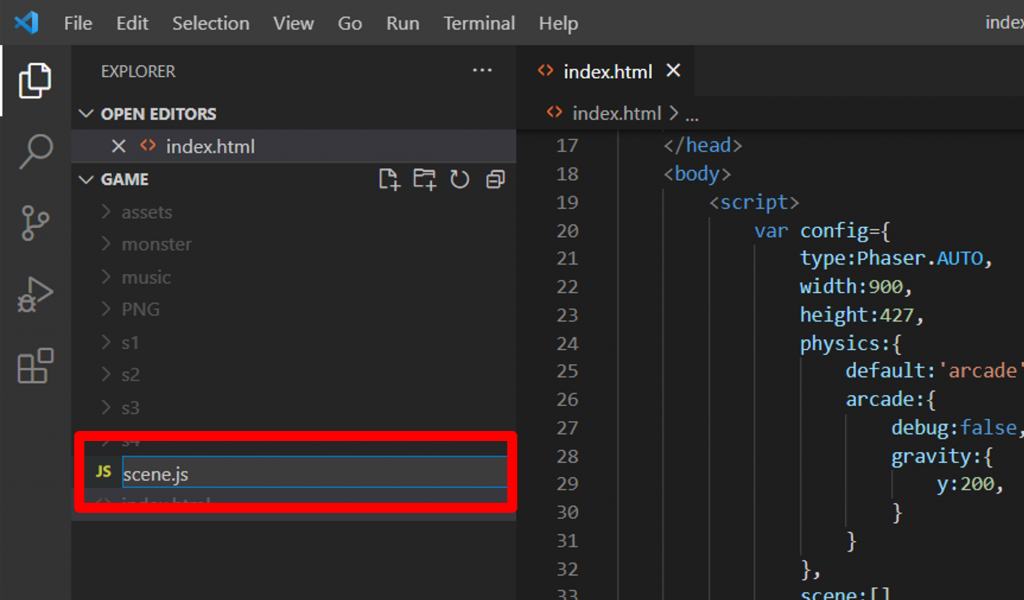
B. 打上檔案名稱+.js,即可完成檔案建立
C. 將場景架構輸入
class Scene extends Phaser.Scene{
constructor(){
}
preload(){
}
create(){
}
update(){
}
}
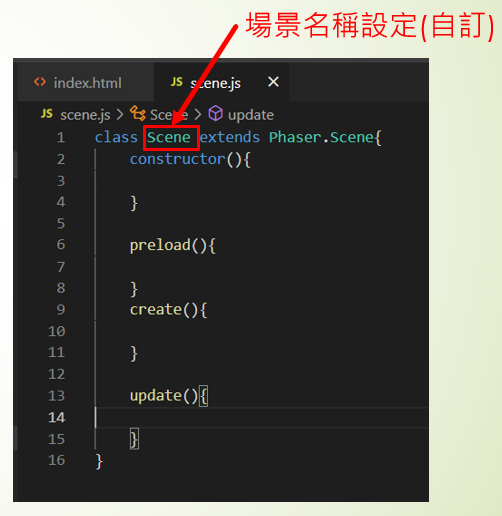
架構寫入後會呈現的畫面
上圖中紅框起來的部分為場景名稱,之後引用時會用到,可以自行取名喔~
2. 名稱&變數
再來設定場景名稱與會使用到的變數~
這邊是設定的程式:
constructor(){
super({ key: "場景名稱" });
this.變數名稱=null;
}
場景名稱:可自由填入,設定完畢後其他場景若需呼叫此場景,可以直接輸入該名稱即可,不須打所有.js檔案名稱。
變數名稱:為之後會使用的物件設定,如可設定score(得分)=0,為場景的初始設定,在之後的教學會使用到~
再來是實作部分,將程式碼寫入吧~
class Scene extends Phaser.Scene{
constructor(){
super({ key: "Scene" });
}
preload(){
}
create(){
}
update(){
}
}
這樣就完成場景設定了,但教學還沒結束喔,寫好的檔案必須匯入到.html檔案才能執行喔!!
3. 場景檔案匯入
首先先回到網頁設定(.html檔)程式
再來會用到之前說到的script程式~
https://ithelp.ithome.com.tw/articles/10295480
忘記的話可以點擊這邊的連結複習喔(✿゚▽゚)
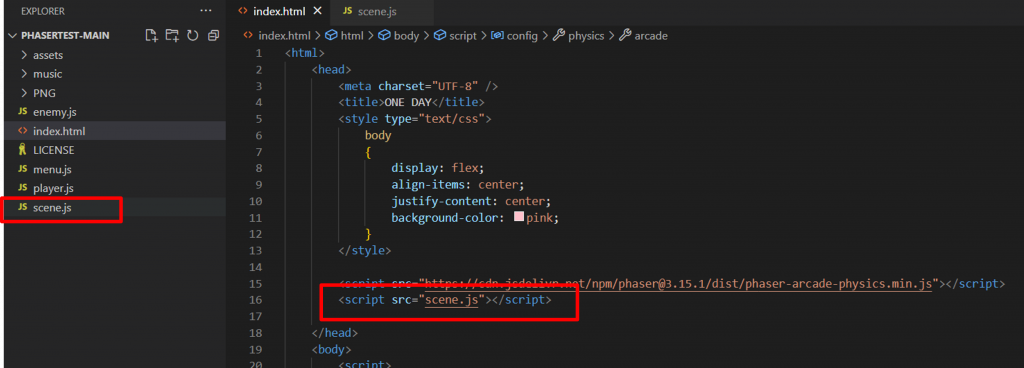
若要將檔案匯入,要在""中檔案名稱與其路徑,也就是該檔案的存放位置
而我們的網頁程式檔案與場景檔案存放位置相同所以只要輸入檔案名稱就可以囉~
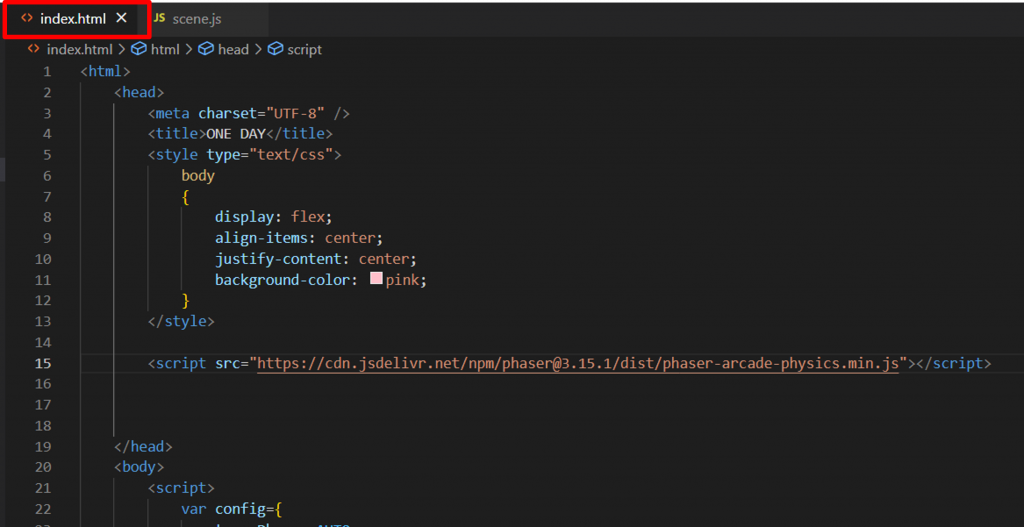
就如同下圖所示
而程式碼在這邊~
<html>
<head>
<meta charset="UTF-8" />
<title>ONE DAY</title>
<style type="text/css">
body
{
display: flex;
align-items: center;
justify-content: center;
background-color: pink;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser-arcade-physics.min.js"></script>
<script src="scene.js"></script>
</head>
<body>
<script>
var config={
type:Phaser.AUTO,
width:900,
height:427,
physics:{
default:'arcade',
arcade:{
debug:false,
gravity:{
y:200,
}
}
},
scene:[]
};
var game=new Phaser.Game(config);
</script>
</body>
</html>
最後一步!將場景匯入到遊戲中( •̀ ω •́ )✧
在https://ithelp.ithome.com.tw/articles/10295480 教學的B.遊戲基礎設定中有提到遊戲場景設定,而這設定代表這場景的匯入~
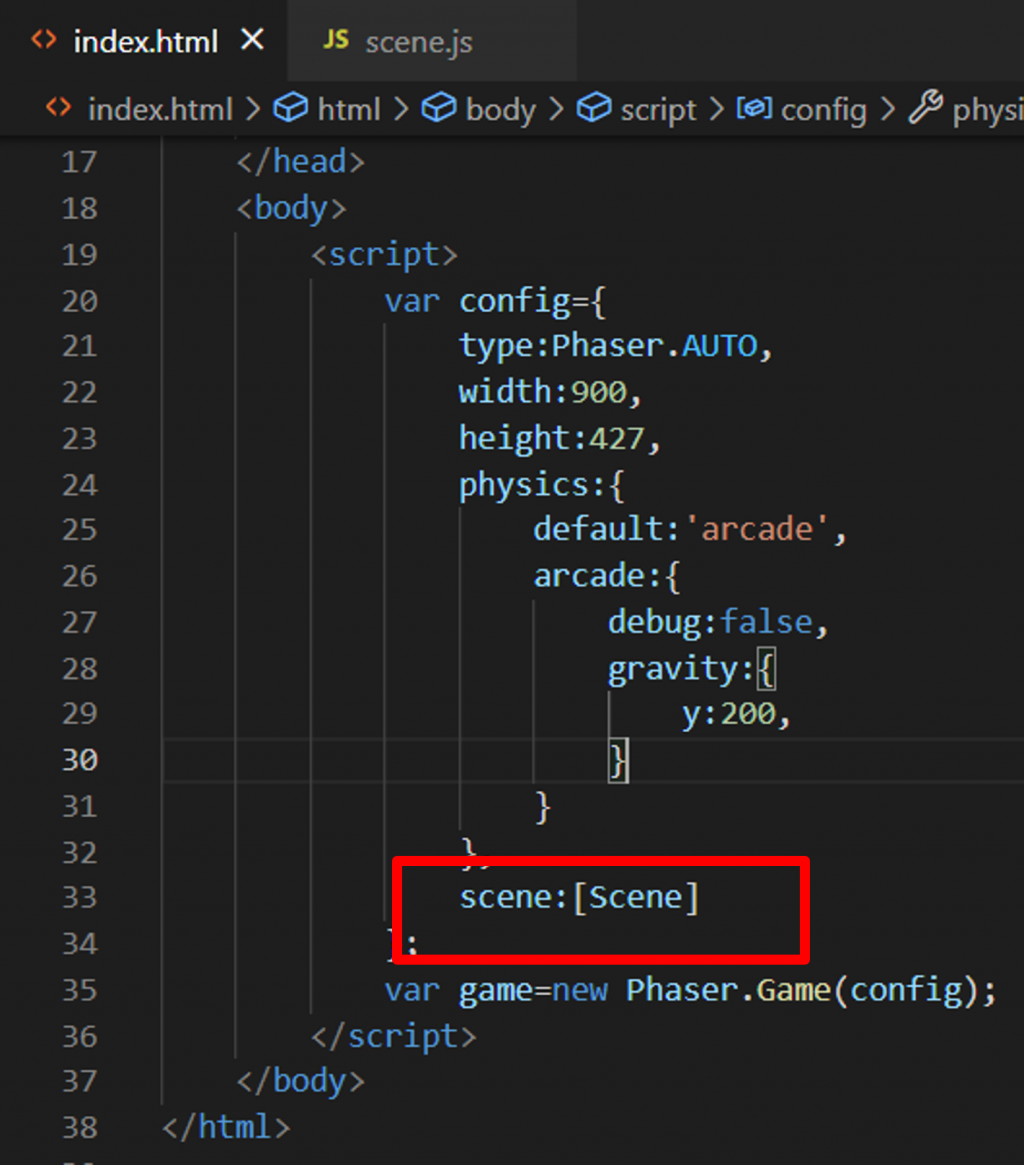
將 **1. 場景檔案建立 **中自行取名的場景名稱寫入就可以了!
如下圖所示
將程式碼寫入吧ヾ(≧▽≦)ゝ
<html>
<head>
<meta charset="UTF-8" />
<title>ONE DAY</title>
<style type="text/css">
body
{
display: flex;
align-items: center;
justify-content: center;
background-color: pink;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser-arcade-physics.min.js"></script>
<script src="scene.js"></script>
</head>
<body>
<script>
var config={
type:Phaser.AUTO,
width:900,
height:427,
physics:{
default:'arcade',
arcade:{
debug:false,
gravity:{
y:200,
}
}
},
scene:[Scene]
};
var game=new Phaser.Game(config);
</script>
</body>
</html>
這樣就完成場景的設定了~~~
但目前遊戲畫面仍然是黑漆漆一片有點孤單,那接下來就將圖片匯入吧ヾ(≧▽≦)
敬請期待明天的教學~~
